디스코드 웹훅 봇 : 날씨/대기 정보 웹훅(webhook) 봇(feat. Slack 웹훅)
https://github.com/J-hoplin1/Weather_Hook
GitHub - J-hoplin1/Weather_Hook: Weather Web Hook for Discord & Slack
Weather Web Hook for Discord & Slack. Contribute to J-hoplin1/Weather_Hook development by creating an account on GitHub.
github.com
날씨 관련 API 정하기
다양한 사이트의 API를 살펴보고 사용해보았습니다. 하지만 대부분 사용하기 편하지 않다거나(API Document가 제대로 작성되어있지 않음), 유료인 경우가 많았습니다. API같은 경우에는 결론적으로 https://openweathermap.org/ 의 API를 사용하였습니다. 제공하는 정보도 다양하였으며, API Document또한 잘 작성되어 사용하기 편했습니다. 저는 openweathermap의 API중에 아래 API들을 사용하였습니다.
- Current weather data : 현재 날씨를 불러오기 위해 사용합니다.
- Air pollution : 대기정보를 불러오기 위해서 사용합니다
- Geocoding API : 위 두 API는 Geocoding API의 결과값인 위도 경도값을 쿼리 param으로 받습니다.
Geocoding API - OpenWeatherMap
Direct geocoding Direct geocoding allows to get geographical coordinates (lat, lon) by using name of the location (city name or area name). If you use the limit parameter in the API call, you can cap how many locations with the same name will be seen in th
openweathermap.org
개발 및 구동
우선 이 웹훅은 디스코드 뿐만 아니라 슬랙 플랫폼도 지원하는것을 목적으로 하였습니다. 그렇기 때문에, 데이터에 대한 처리를 하는 부분과, 각 플랫폼에 대해 웹훅 이벤트를 대응하는 부분을 분리하였습니다. 언어는 Node.js를 사용하였습니다. JavaScript언어를 7월달에 처음 다루기 시작해서 문법적으로나, Lint적으로나 많이 부족한 부분이 있을 수 있는 코드입니다. 해당 부분을 발견하시고, 피드백을 주실 분은 Issue에 남겨주시면 감사하겠습니다. 이 봇은 아래 package 의존성을 가집니다.
- axios
- discord-js
- node-scheduler
현재로서는 각 패키지들마다 pacakge를 따로 설치/관리해 주어야 하는 형태지만, 빠른 시일 내로 Mono-Repo화를 할 예정입니다. config.json파일은 최상단 디렉토리에 모두 통합되어있는 형태로 되어있습니다. 기능은 크게 두가지로 나뉩니다.
- 도시 단위 날씨 정보
- 좌표 단위 날씨 정보
스케줄러 같은 경우 node-scheduler패키지를 사용해서 스케줄링 하며, 스케줄링 expression은, crontab expression을 기반으로 작동합니다. 아마 코드 디폴트는 10초마다 실행되는것으로 되어있을 것입니다. 하나의 웹훅주소당, 도시단위 하나, 좌표단위 하나씩의 정보만 연결할 수 있습니다.(웹훅이 한번에 받을 수 있는 요청의 수는 정해져있습니다.)
사용법을 알려드리겠습니다. 우선 필요한 값들입니다.
- 알림을 받고자 하는 디스코드 혹은 슬랙 특정 채널의 웹훅 URL이 필요합니다.
- OpenWeatherMap의 API Key가 필요합니다.
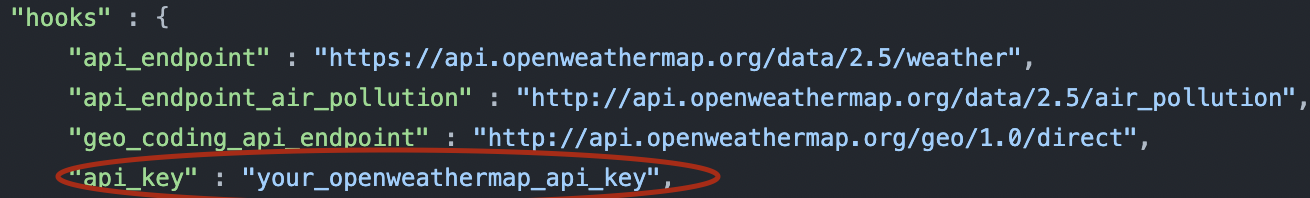
OpenWeatherMap의 API Key는 config.json의 "hooks"-"api_key" 필드의 value에 넣어줍니다.

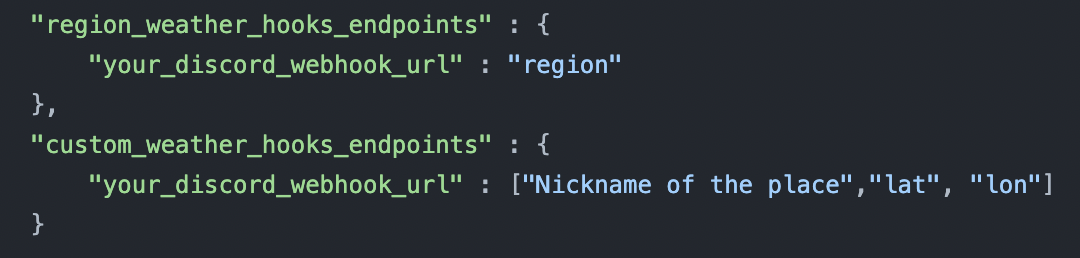
그 다음 웹훅을 설정해 주어야 합니다 config.json의 discord 혹은 slack 필드에 아래와 같이 되어있는것을 볼 수 있을겁니다

"region_weather~~" 부분이 도시 기반으로 정보를 받는 부분이고, "custom_weather~~"부분이 좌표 단위 날씨 정보를 받는 부분입니다. 값을 입력할때 아래와 같이 입력하시면 됩니다. 도시기반정보 설정에서 region을 설정할때 모두 hooks필드의 supported_region에 있는 도시들 내에서 선택해 입력해 주시기 바랍니다. 만약 도시가 없는 경우, issue를 달아주시면, 검토 후 즉각 적용하도록 하겠습니다.(제가 모든 도시를 추가하진 못했습니다. 양해부탁드려요)
< 도시 단위 >
"(웹훅 URL)" : "seoul"
< 좌표 단위 >
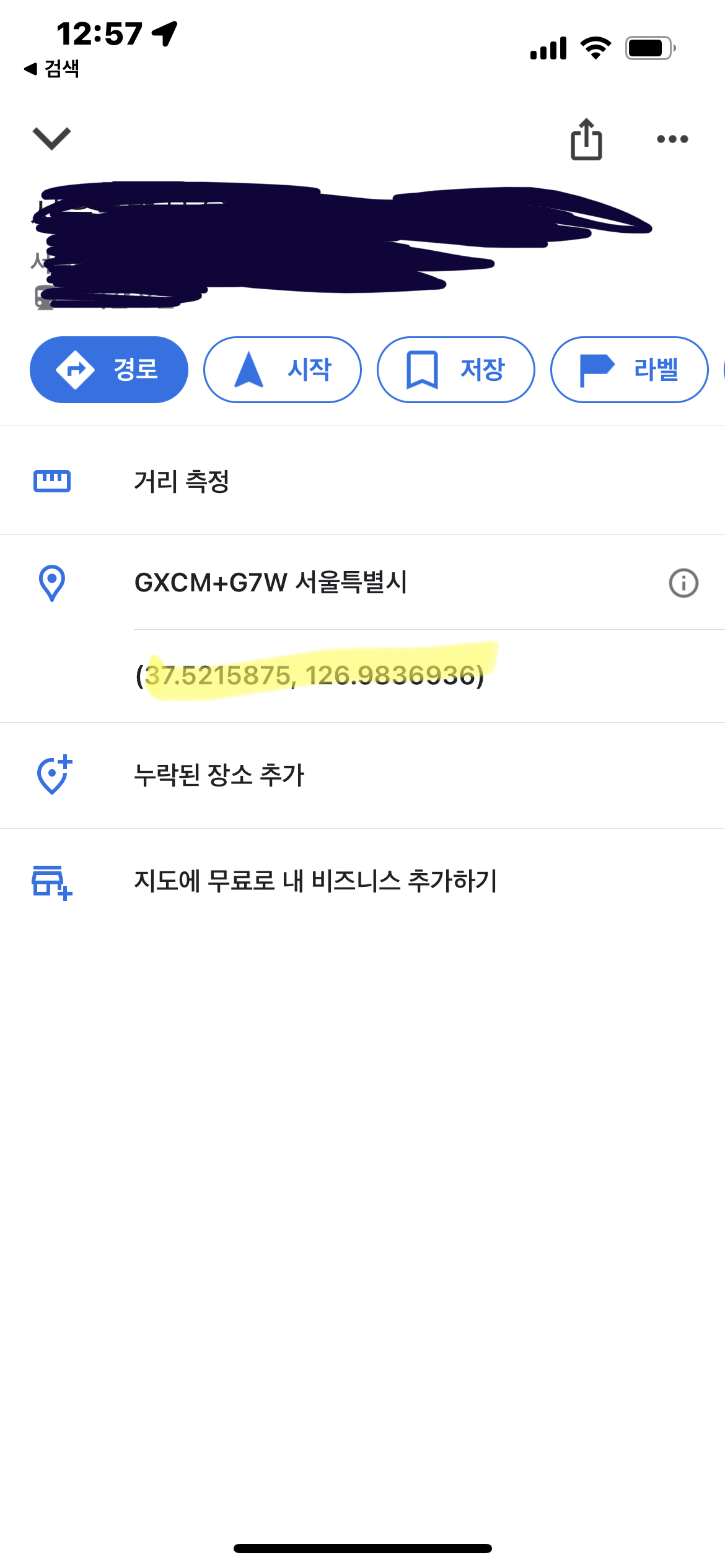
"(웹훅 URL)" : "[장소이름 혹은 닉네임, 장소의 위도, 장소의 경도]"장소의 위도 경도를 얻는 가장 간단한 방법은 모바일 구글 지도에서 지정하고자 하는 장소를 길게 누르면, 더보기 정보란에 좌표값이 같이 나타나게 됩니다.

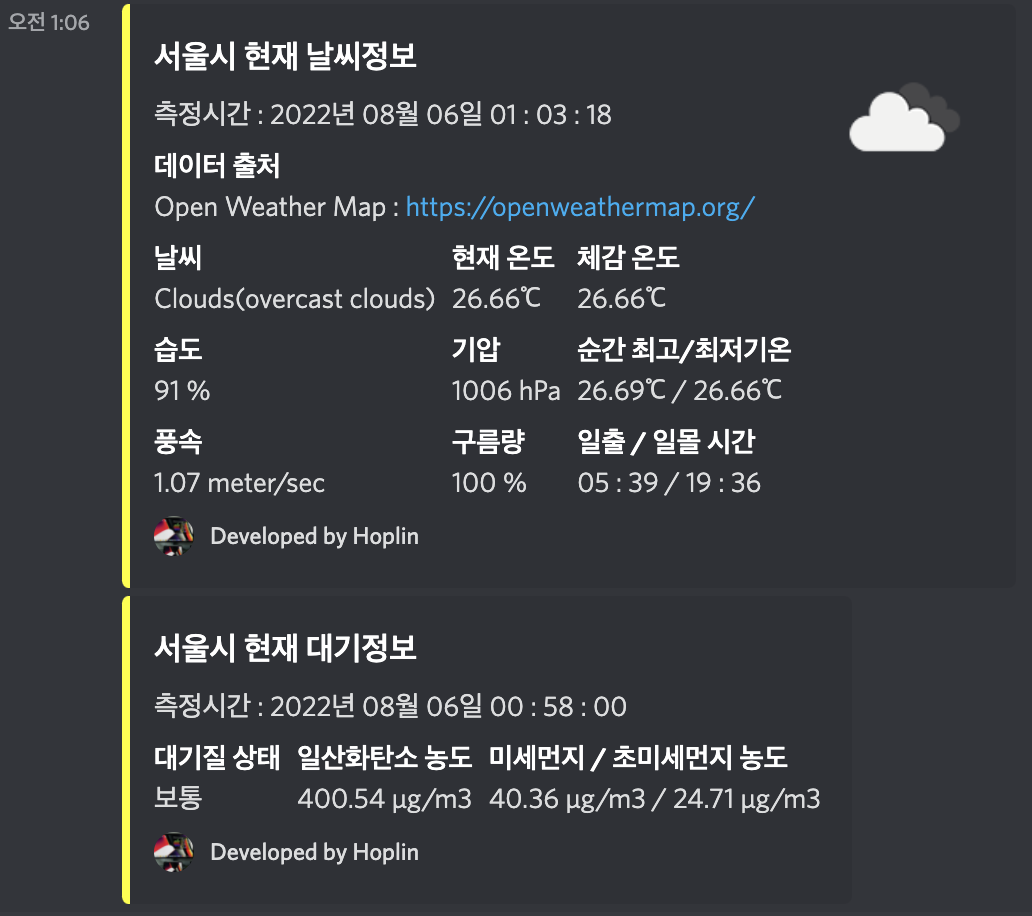
위 예시를 가지고 한번 웹훅을 작동시켜 보겠습니다. 예를 들어 저는 제 웹훅에 서울의 날씨/대기정보와 용산가족공원(위 사진)의 날씨/대기정보를 얻고싶다고 가정해 보겠습니다. config.json파일은 아래와 같은 상태입니다
"discord" : {
"scheduler_expression":"0/10 * * * * *",
"region_weather_hooks_endpoints" : {
"https://ptb.discord.com/api/webhooks/10~~~" : "Seoul"
},
"custom_weather_hooks_endpoints" : {
"https://ptb.discord.com/api/webhooks/10~~~" : ["용산가족공원",37.5215875, 126.9836936]
}
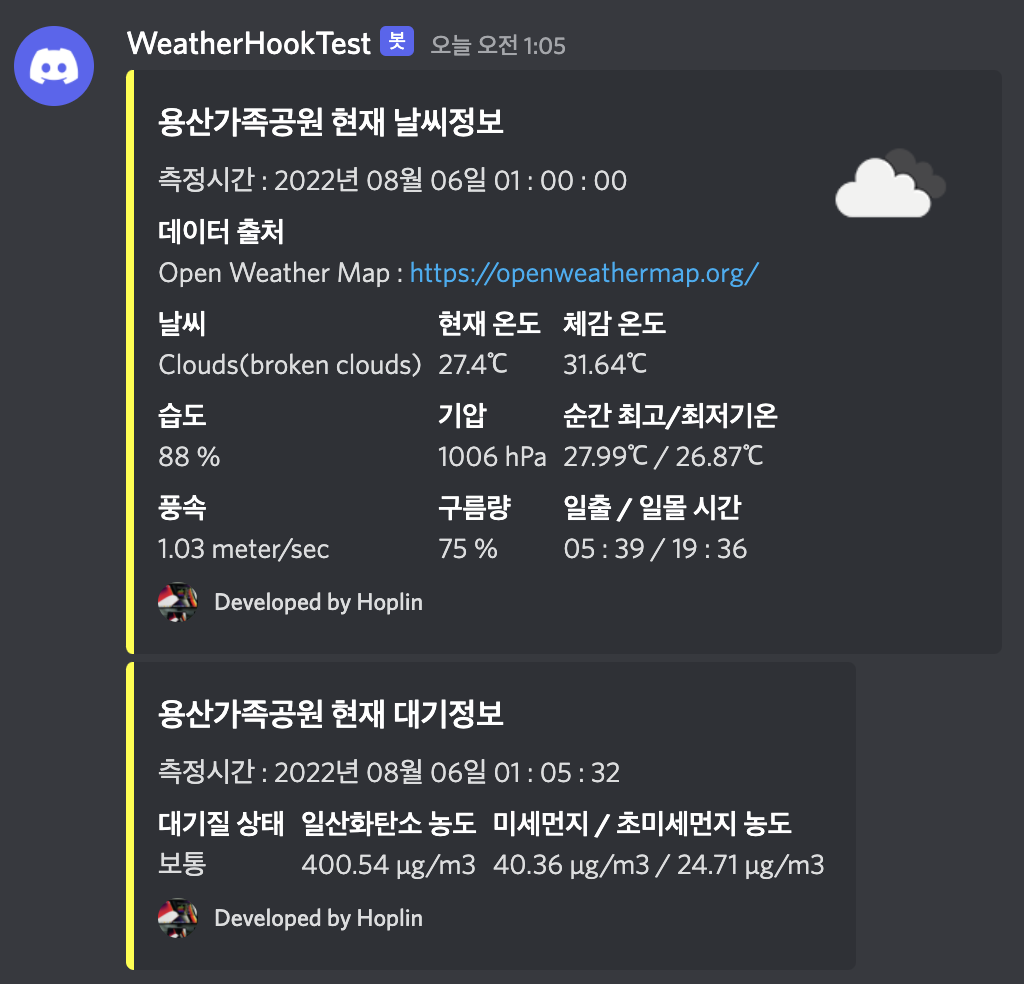
}이제 이걸 기반으로 discord 웹훅 클라이언트를 실행해 보면 아래와 같이 알림이 오는것을 볼 수 있습니다.


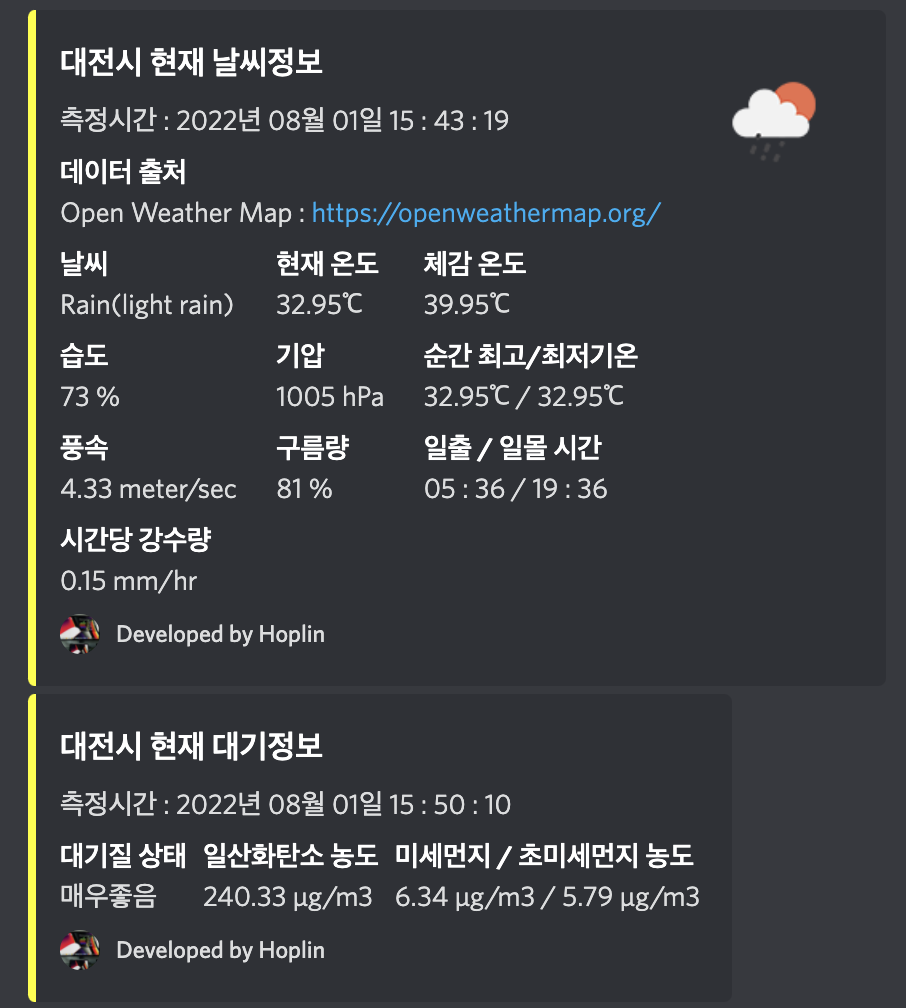
그리고 추가적으로 비가 오는 날에는 아래와 같이 시간당 강수량이, 눈이 오는날에는 제설량 필드가 추가됩니다

여기까지 간단한 날씨/대기 웹훅 소개였습니다. 소스코드의 깃허브는 상단 링크 참조해주시면 감사하겠습니다.만약 소스코드적으로 잘못된 부분, 개선하면 좋을꺼같은 부분이 있거나, 정보를 더 추가하거나 제외했으면 하는 부분이 있다면, issue를 남겨주시면 감사하겠습니다 :)