[Android] 뷰 정렬하기
리니어 레이아웃 안에 들어있는 뷰는 왼쪽 가운데, 오른쪽 등 방향을 지정해 정렬할 수 있다. CSS에서는 align이라는 속성으로 정렬을 하였지만 안드로이드에서는 'gravity'라는 속성으로 정렬을 한다. 레이아웃 정렬기능에는 아래 두가지가 있다.
| 정렬 속성 | 설명 |
| layout_gravity | 부모의 여유 공간에 뷰가 모두 채워지지 않아 여유공간이 생겼을 때 여유공간 안에서 뷰를 정렬한다 |
| gravity | 뷰 안에 표시하는 내용물(content)를 정렬한다. |
layout_gravity
우선적으로 layout_gravity속성은 layout_width, layout_height 속성을 wrap_content(컨텐츠를 감싸는것을 의미) 로 만든 후 에 사용할 수 있다. 그 이유는 match_parent를 사용하면, 부모 레이아웃을 모두 채워버리기 때문에, 의미가 없어지기 때문이다. 안드로이드는 디폴트로 여유공간이 있는 경우 왼쪽으로 정렬한다. layout_gravity속성을 이용하면, 중앙, 오른쪽, 왼쪽 정렬을 할 수 있다.
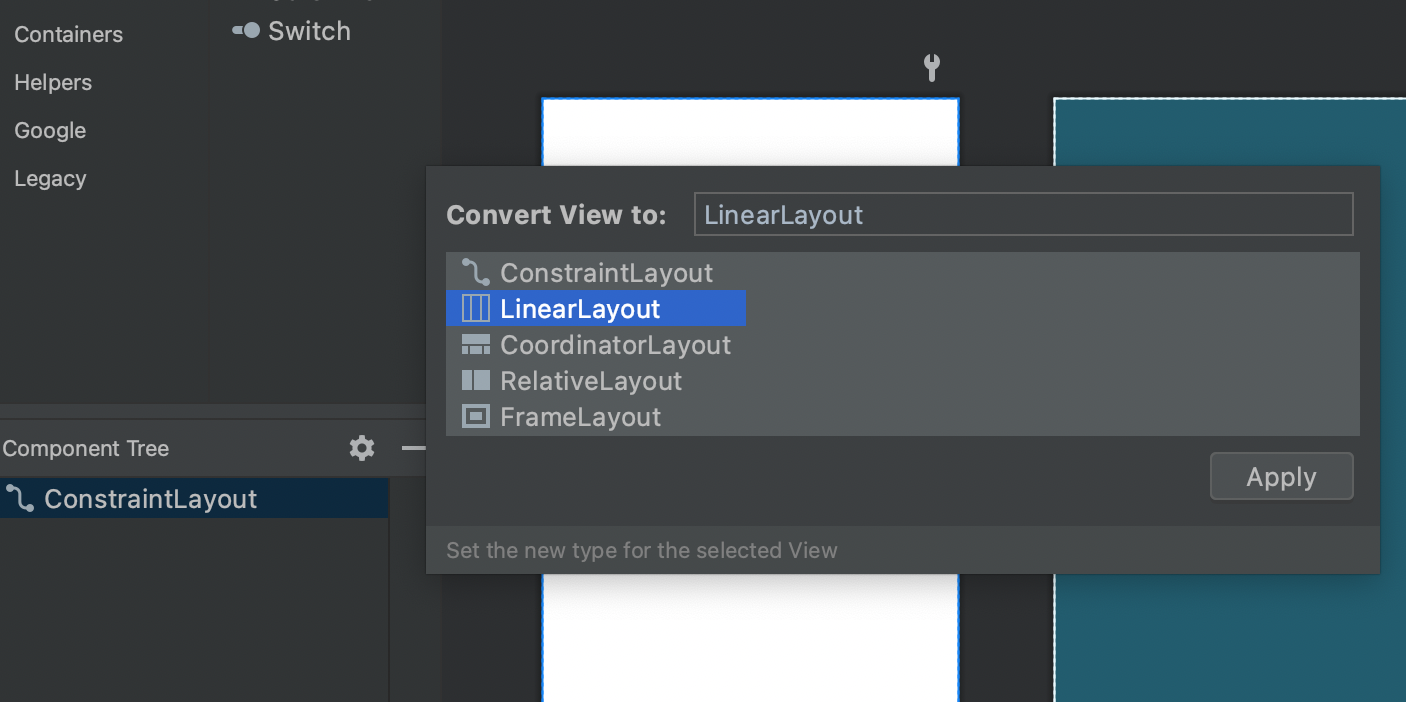
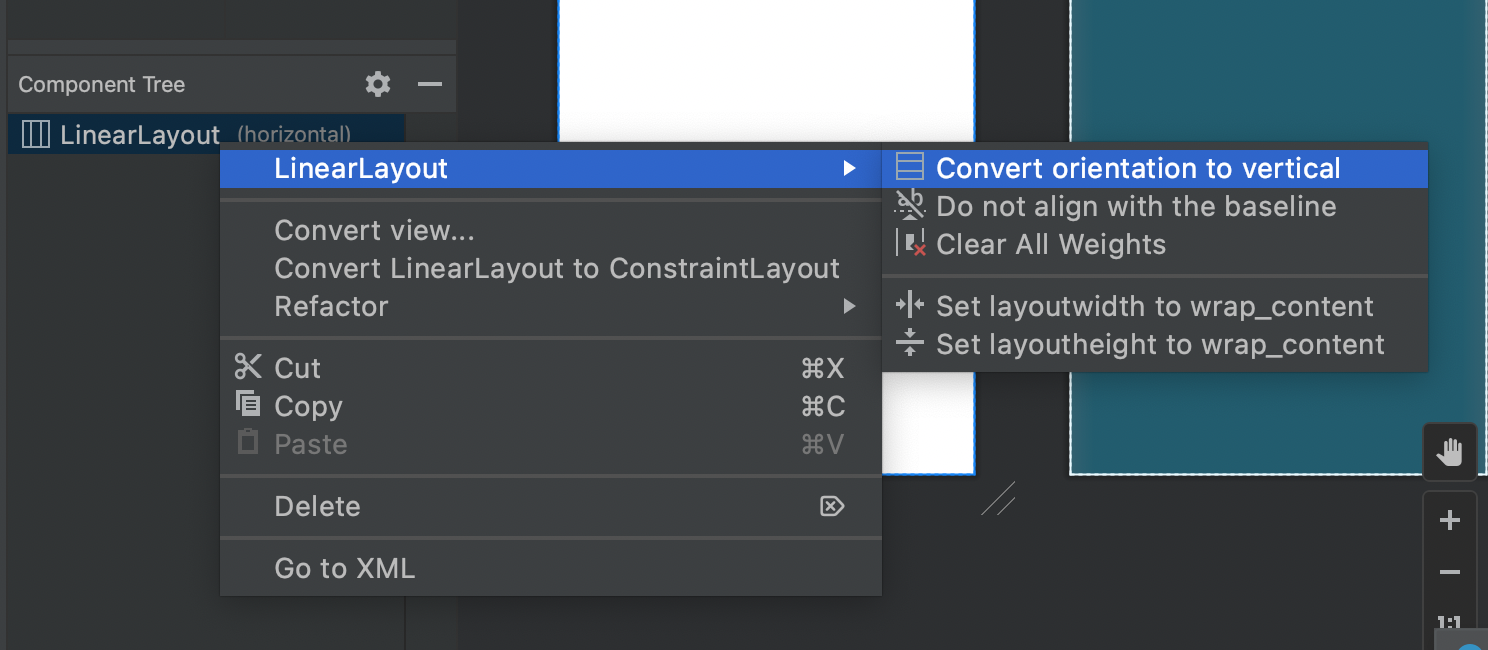
우선 프로젝트를 만들고, 디폴트 constraintlayout을 LinearLayout으로 변경해 주자. 그리고, orientation속성을 horizontal이 아닌 vertical로 변경해 준다.


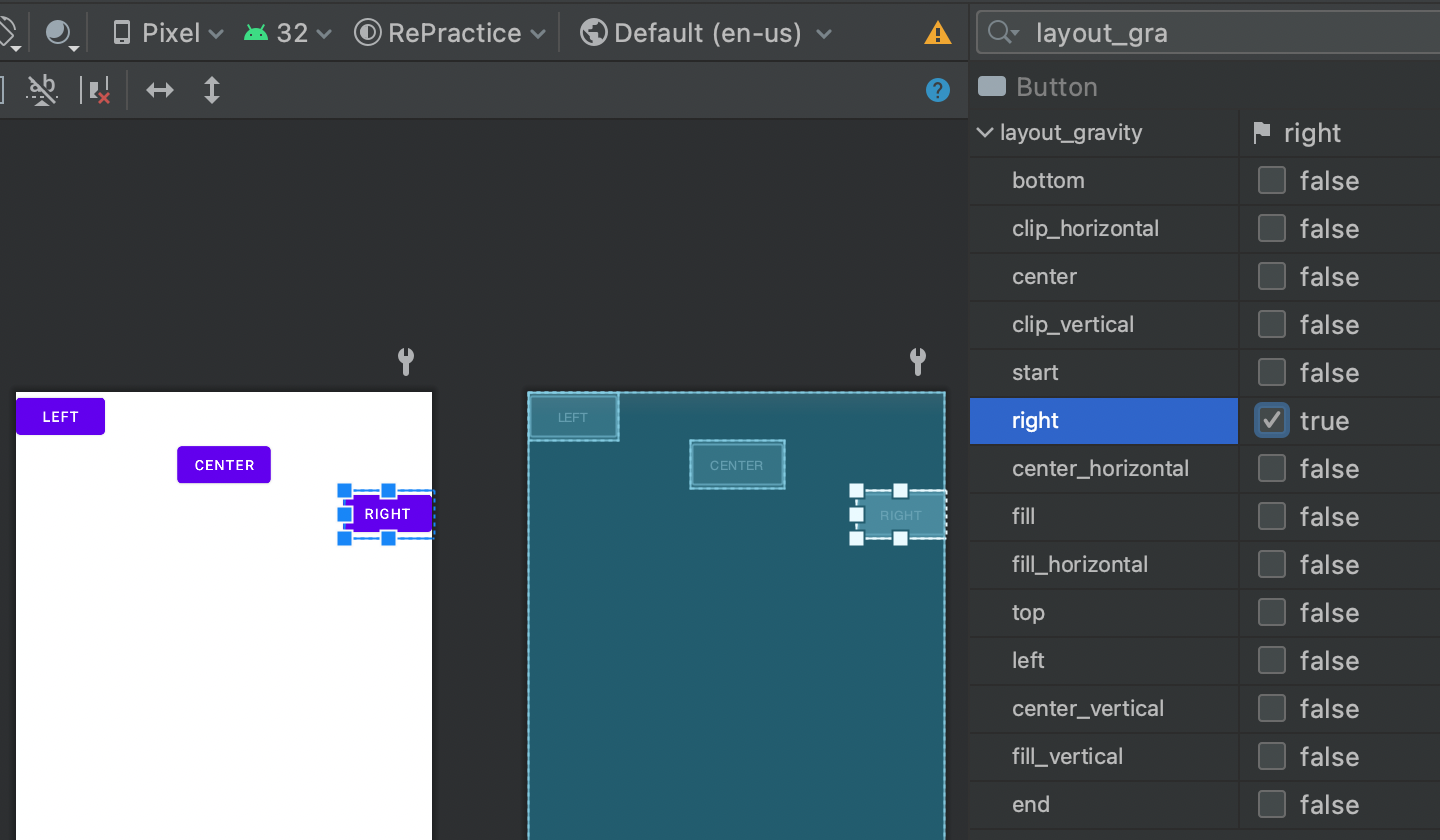
버튼 세개를 놓아 준 후, 각각 구분할 수 있도록 변경해 주고, attribute창에서 layout_gravity를 찾은 후, 각각 left, center, right으로 지정해 준다. 그럼 아래와 같이 정렬되는것을 볼 수 있다.

gravity
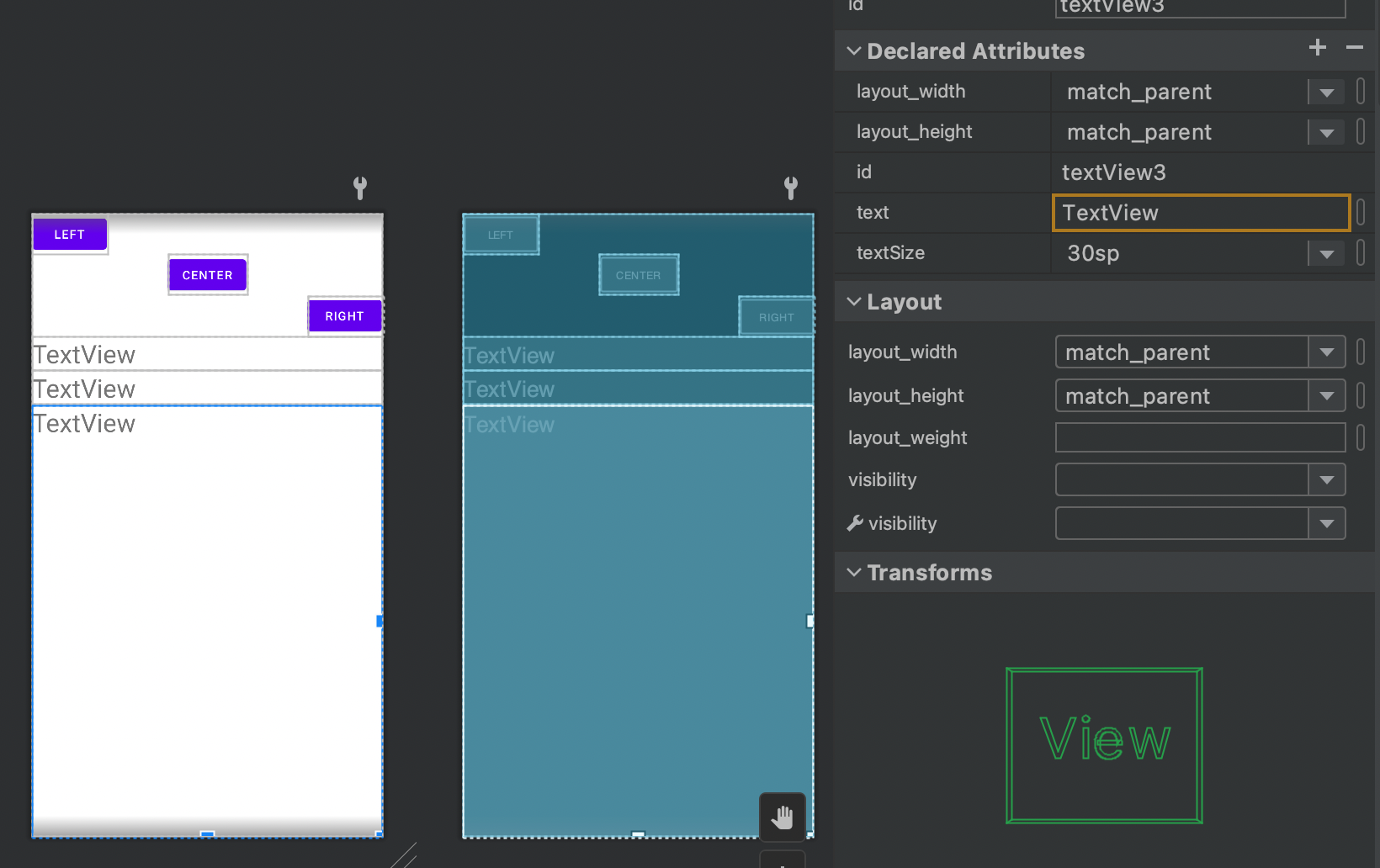
gravity 속성에 넣을 수 있는 값은 layout_gravity의 속성값과 동일하다. 이번에는 3개의 TextView를 넣은 후 gravity속성을 정렬해 보자. 단, 마지막 TextView는 layout_height값을 match_parent로 지정해 준다.

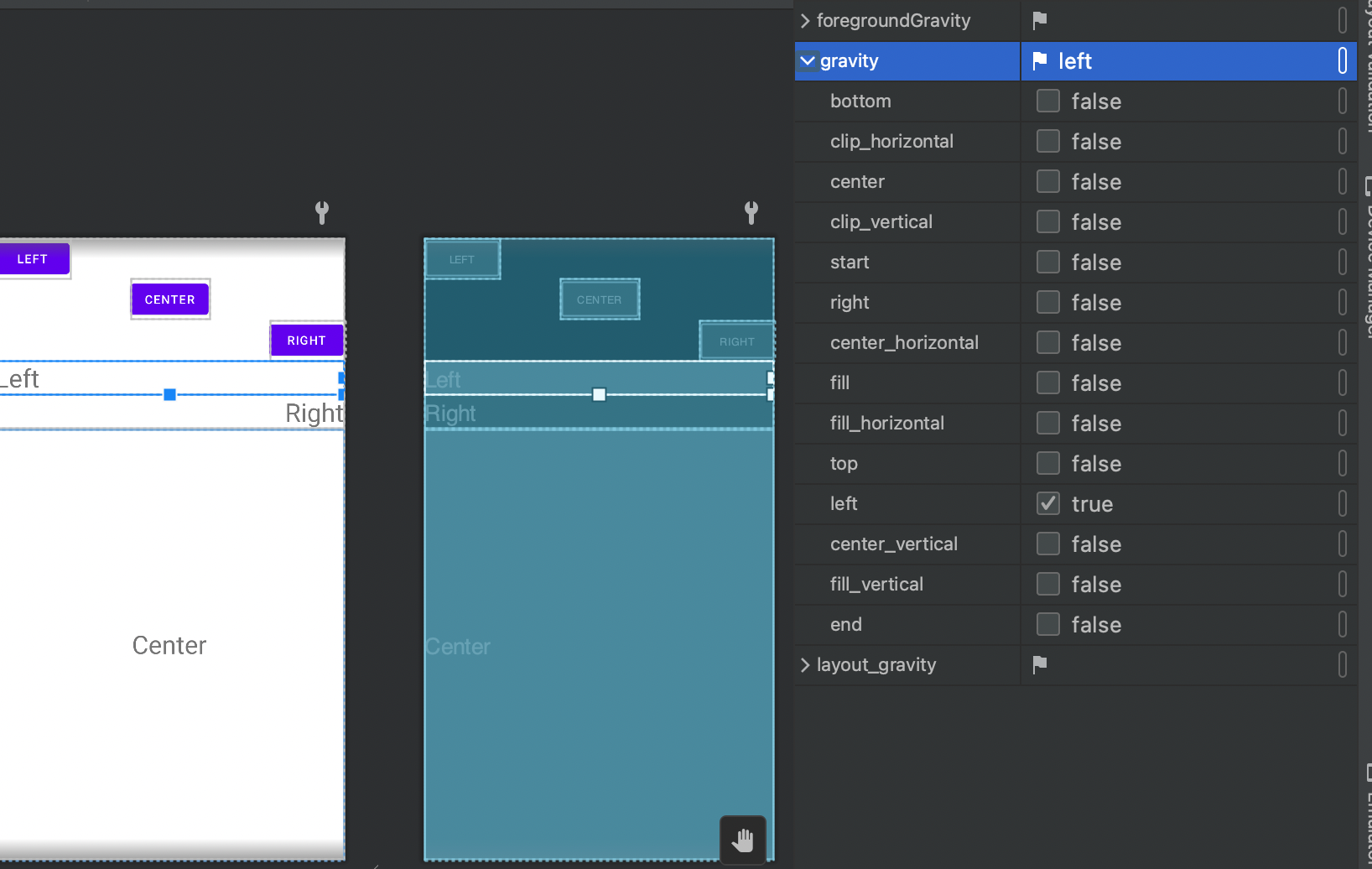
이제 각 텍스트 뷰의 gravity속성을 설정해 준다. 단 마지막 TextView는 center_vertical, center_horizontal을 모두 체크해 준다. 그러면 아래와 같이 마지막 TextView는 수평, 수직관점에서 모두 중앙에 위치하는것을 볼 수 있다.

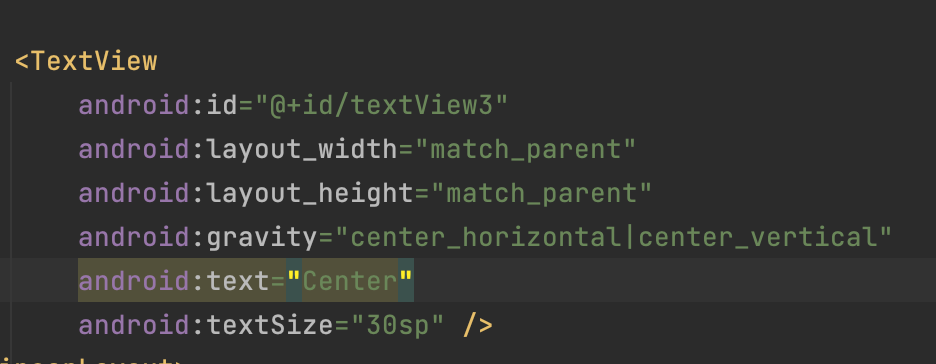
필요에 따라 속성을 여러개 넣어야 하는 경우가 있다. 방금도 TextView에서 수평, 수직 중앙에 배치할때도 두가지의 속성을 넣었다. 이런 경우 '|' 연산자를 통해 여러개의 값을 넣을 수 있다. XML코드를 살펴보면 아래와 같이 '|' 연산자를 사용해서 두가지의 속성을 작성한걸 볼 수 있다.

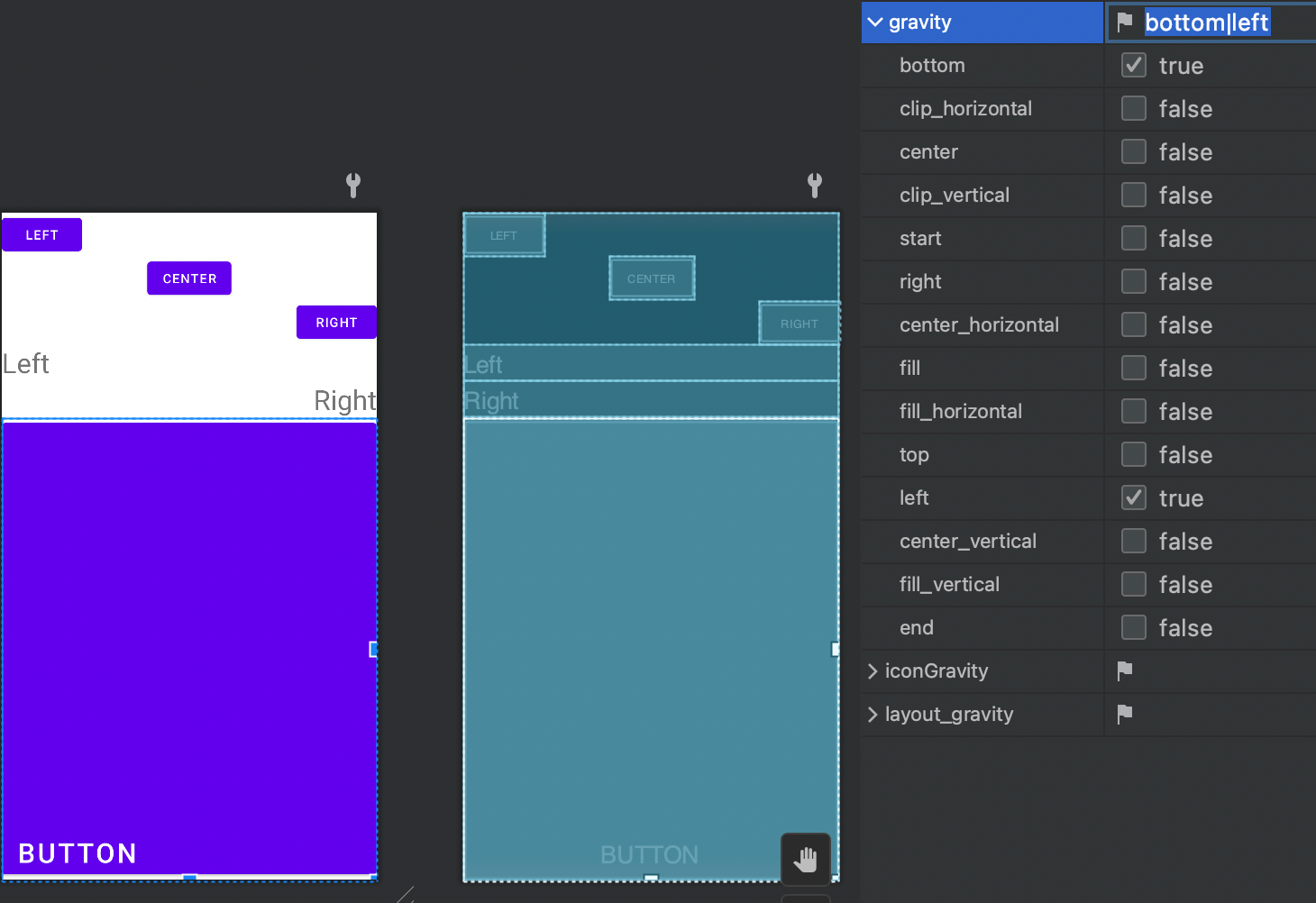
gravity 속성을 조금 더 활용해 보면, 아래와 같이 버튼 뷰 하나를 넣고, 디폴트가 center_horizontal|center_vertical인 버튼에 표시될 value의 위치를 bottom, left 두가지를 사용해 표현한다고 가정하자


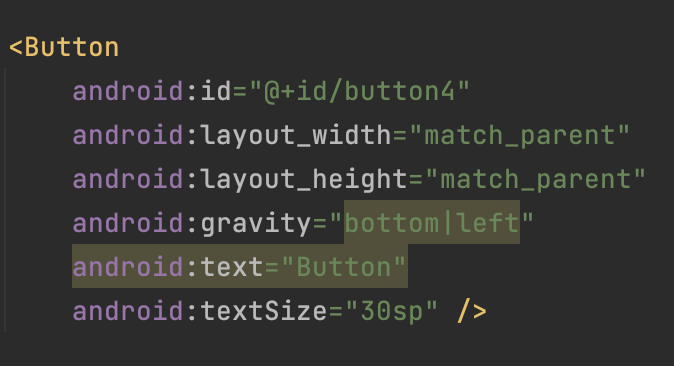
그리고 당연히, XML코드 상에도 bottom|left로 표기되는것을 볼 수 있다.
baselineAligned
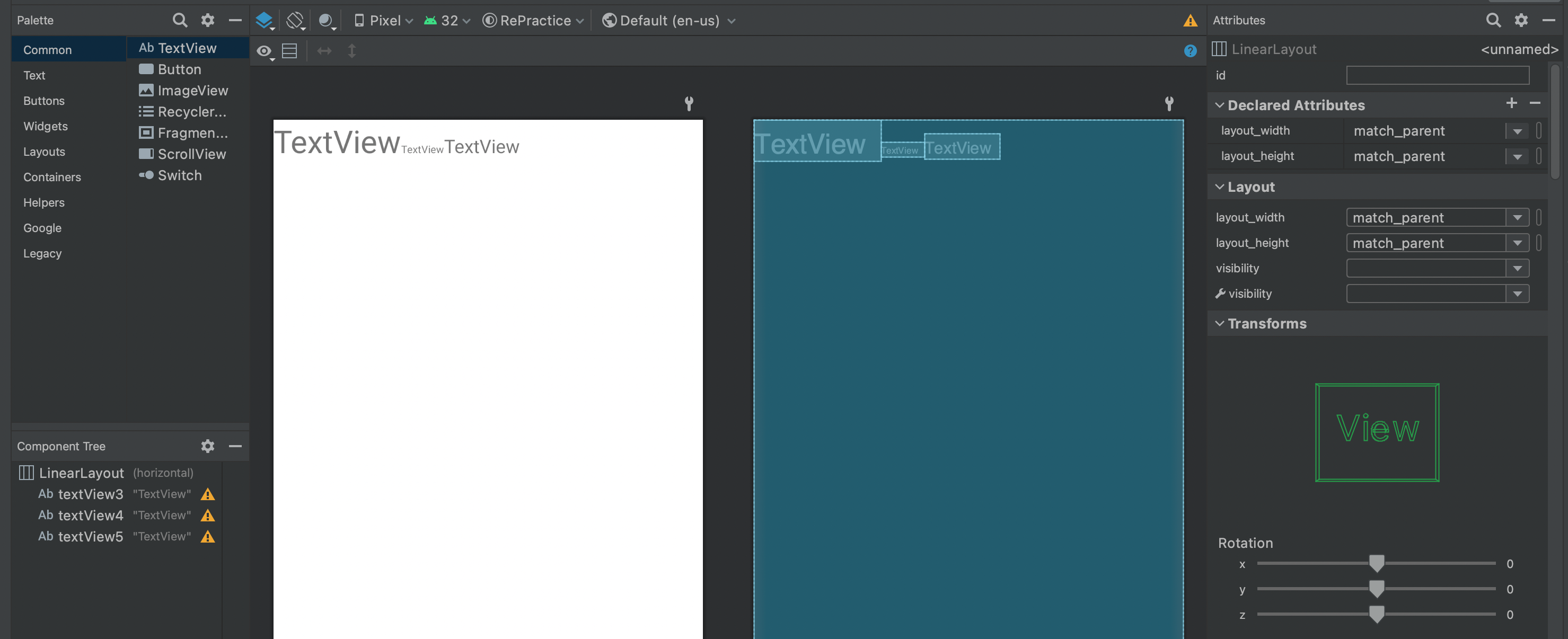
텍스트 뷰로 화면을 구성하다 보면 텍스트가 옆 텍스트뷰나 버튼에 들어있는 텍스트 높이가 맞지 않는 경우가 있다. 이런 경우 layout_gravity나 gravity로는 정렬하지 못하는 경우가 있는데 이는 baselineAligned를 사용하면 된다. 다만,ConstrainLayout에서는 간단하게 연결점을 연결해 높이를 정렬할 수 있다.

위 사진과 같이 LinearLayout, Horizontal에 TextView 세개를 놓는다. 그리고 각 TextView의 텍스트 사이즈를 달리 한다/ 주의할점은 TextView의 layout_weight는 모두 없애준다. 이 layout_weight를 사용하면, 해당 레이아웃에 공간을 차지하는 비율값을 의미하게 되는 속성이다. 모두 설정이 되고 보면, 각 뷰의 텍스트의 아래쪽 면이 동일한 선상에 맞춰지게 되는데 이는LinearLayout의 baselineAligned속성의 Default값이 True로 되어있기 떄문이다.

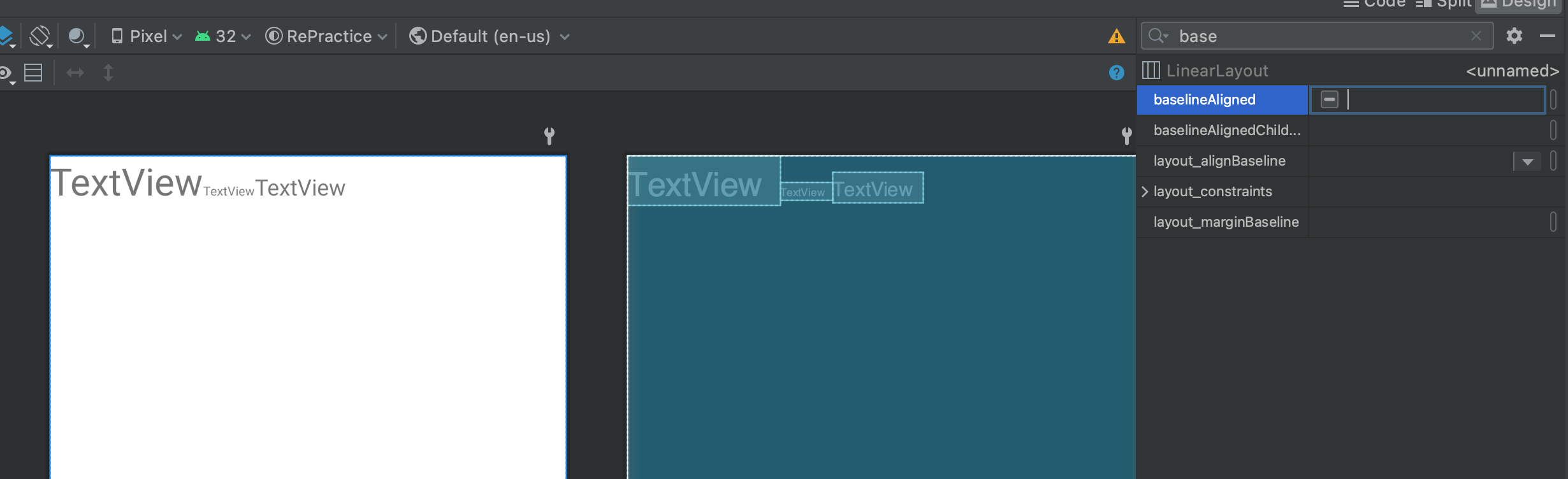
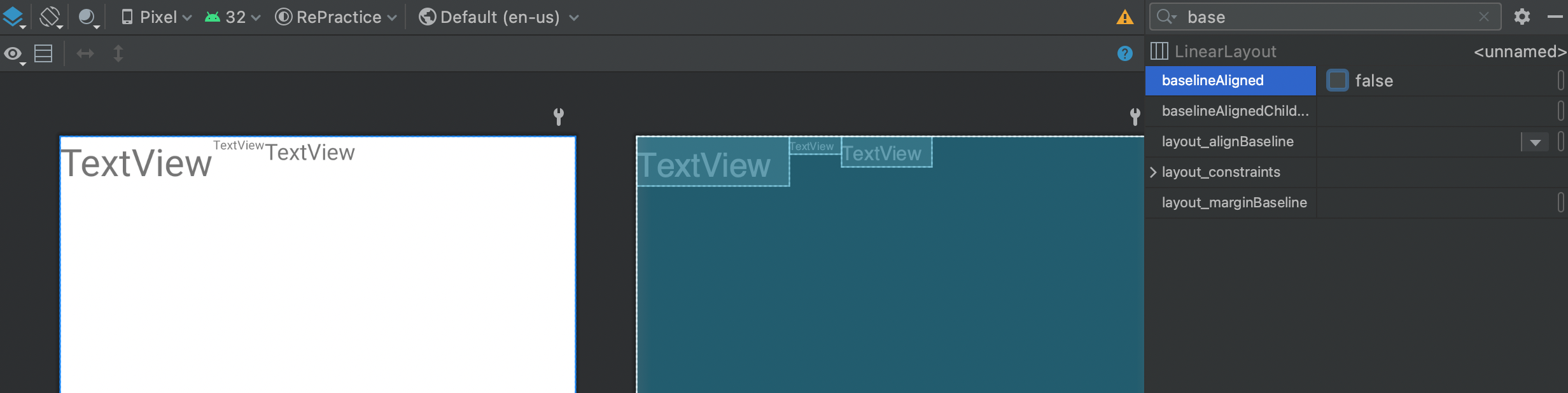
반대로 이걸 False로 변경하면 아래와 같이 글자의 밑줄이 달라지는것을 볼 수 있다.

baselineAligned속성을 기준으로 정렬하면 텍스트 정렬이 우선시 되어 뷰의 배치가 이상해질 수 도 있다.